👩💻
自分でブログを作る理由(個人ブログをNext.jsに移行した話)
2021年03月21日

転職に際してブログを書きたいな〜と思ったタイミングで、数年間放置していたこの個人サイト(ブログ)をNext.jsとTailwind CSSで作り直しました。
当初はNoteや何かしらのプラットフォームなど利用してブログを書いていこうかな?と思ったものの、既製プラットフォームを使わずに自分のサイトの中にブログを作ってホスティングまで自分の管理下でやろう、という結論に至りました。これには2つ理由があります。
1. 自由度高く色々なことを試したい
以前からかっこいいなーとフォローしているUSのプロダクトデザイナーでPaul Stamatiouさん、Brian Lovinさんという方がいらっしゃいます。お二人の個人サイトはテキストブログ以外にもそれぞれ自分が投稿していくものに合わせてデザインされており、それがかっこいいし楽しそう。
私の場合、自分自身が一人で責任を持って運営する唯一のプロダクトがこの個人サイトです。記事部分のデザインも試行錯誤したいし、ただのテキストブログにとどまらずいくつかの形式のコンテンツを追加するようなtryをする際、既製プラットフォームではフォーマットの自由度に限界があると考えました。
2. 長期的に見て「プラットフォームの色」や仕様変更に影響を受けたくない
はてな、アメブロ、Note、Medium… どのプラットフォームもコミュニティに近いというか、そのプラットフォームを使っている人たちや投稿されるコンテンツすべてを包括して「プラットフォームの色」ができあがっていくなと感じています。
使い始めの段階では特に気にならなくとも、長期的に自分のコンテンツを書き続けていくにあたって自分ではコントロールできない「プラットフォームの色」や仕様変更を気にしなくてよい状態にしたいなと思いました。
利用したフレームワーク、サービスなどへの雑感
実際にどう作ったかの話に移ります。
以前のブログもマークダウンファイルで記事を管理していたのでそれをそのまま移行すべく、今回もマークダウンで記事を管理することが要件でした。(過去記事は2記事しかなかったけど…)
また、何かしら新しい技術に挑戦してみたかったので、@mururururu に相談しつつNext.jsを使うことにしました。
Next.js
- 公式のドキュメント見つつセットアップ
- マークダウンファイルでブログを作るという公式のブログ記事があったので、ここのサンプルをベースに進める。サンプルが分かりやすくミニマムにブログ作る程度では困ることはあまりなかったです。
特に詰まったことというと以下のような内容です。
ページバックした時にスクロール位置を保持できない
ブログ一覧をスクロールしてからある記事に遷移→ページバックした際にまたページトップへスクロール位置が戻ってしまう。こちらのissueを見てNext.jsのexperimentalな機能の設定をオンにしたら解決しました。
Next.jsで用意されている
<Image>を使った際、cssでいうobject-fit: coverのような設定で画像を当てはめられない
<Image> にはオプションとしてlayout propsがあり、これを使うと実現できました。
ブログ一覧での画像の読み込みが遅い
サムネイル画像が呼び出されるのが遅い。これは何も対処できてなくて今も発生しているのでそのうち直したいです。
Tailwind CSS
スタイルあてにはTailwind CSSを使いました。 Tailwind CSSのコンセプトである「ユーティリティファースト」にそこまでぴんときてなかったんですが、実際使ってみると楽でやばい。もう個人的になにか作るときは全部これがいいと今は思っています。
メリット
デメリット
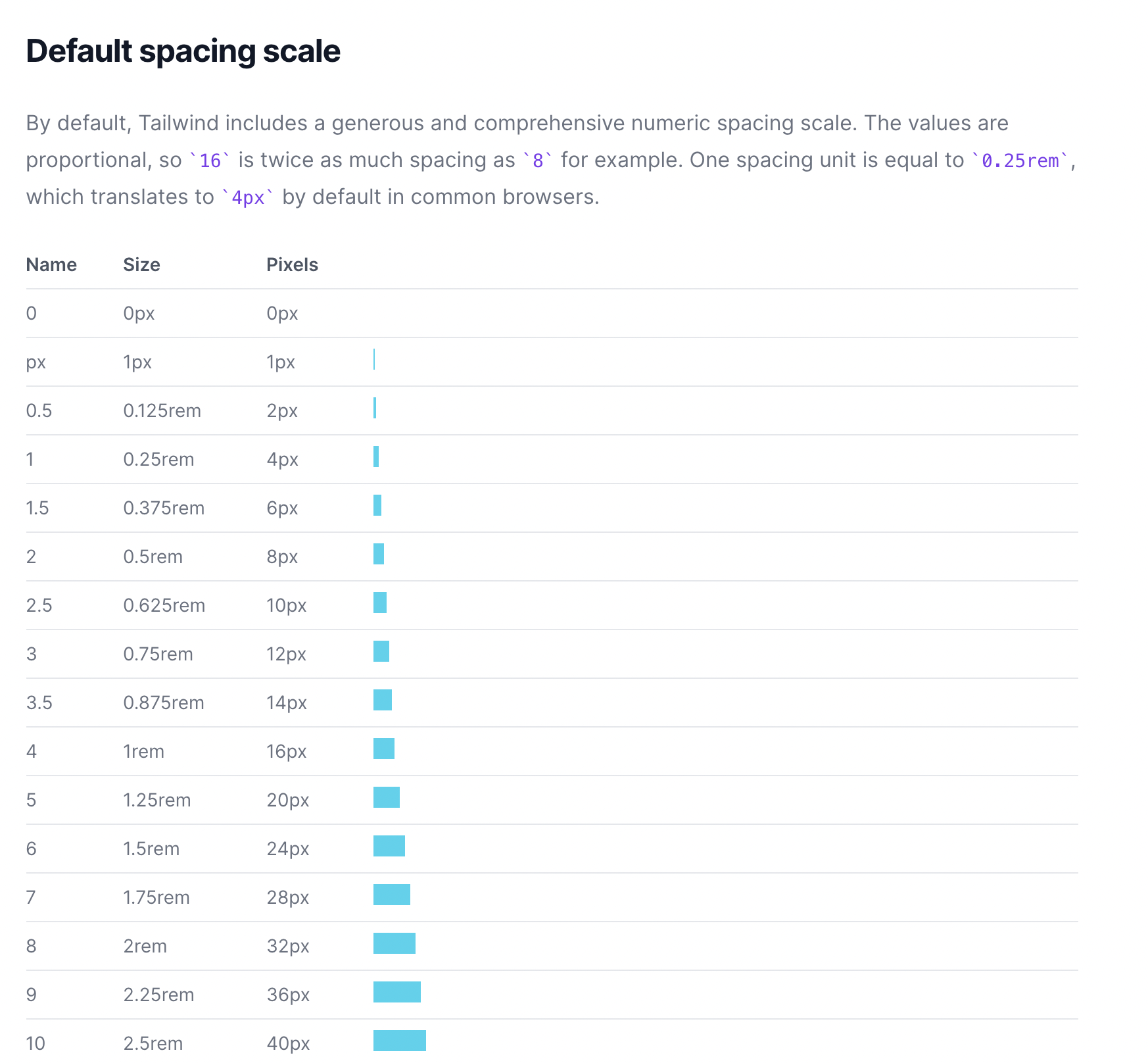
- 「40pxのpaddingほしい」っていう時にpxでの数値と該当するnameが浮かばない(40pxのpadding = 2.5rem,
.p-10を利用する)- ドキュメントを見るかエディタの補完機能でpxに対応するクラスを探している
 https://tailwindcss.com/docs/customizing-spacing
https://tailwindcss.com/docs/customizing-spacing
フォントサイズ以外にpaddingやmarginなどのサイズ指定もrem単位なので、デザインデータを作る際はrootの値が16pxという前提の元、レイアウト類などの大きめのものは8px単位、小さめのコンポーネントは4px単位などで組んでいくとよいなと思いました。(あとはデザインファイルとマークアップ後の画面がぴったり一致することを目指さないという心持ちも必要)
Vercel
ホスティングにはVercelを利用しました。
mainブランチにpushすると自動でデプロイしてくれて大変便利。2017年に作ったブログでは、Middlemanで吐き出したstaticなファイルをまるっとFTPソフトでサーバーにアップするという作業をしていたので、デプロイに関する物理的・心理的ハードルが取り払われました。
(正直あんまり理解できてなくて、きれいなUIの管理画面でボタンポチポチしてたらセットアップが完了し、デプロイ〜ホスティングまでできるようになっていました。)
最後に
取り急ぎ転職エントリを公開せねばということでばばばっと作ったのですが、今後はこのサイトに必要なものもうちょっと足していきつつ、日々の気付きや学びなどもっと気軽に公開していきたいなーと思ってます。